HTML adalah bahasa markup yang digunakan untuk membuat dan menampilkan halaman web. HTML memiliki banyak elemen atau tag yang dapat digunakan untuk memberikan format, struktur, dan konten pada teks. Salah satu format teks yang sering digunakan adalah tulisan bold atau tebal. Tulisan bold dapat membuat teks terlihat lebih menonjol, menarik, dan menegaskan informasi penting. Namun, bagaimana cara membuat tulisan bold di HTML? Apa saja tag yang dapat digunakan? Apa perbedaan antara tag dan tag ? Bagaimana cara menggunakan style CSS untuk membuat tulisan bold? Artikel ini akan menjawab semua pertanyaan tersebut dengan sangat detail dan relevan. Berikut adalah daftar isi artikel ini:
- Cara Membuat Tulisan Bold di HTML dengan Mudah dan Cepat
- Pengertian dan Fungsi Tulisan Bold
- Tag HTML untuk Membuat Tulisan Bold
- Tag
- Tag
- Perbedaan Tag dan Tag
- Style CSS untuk Membuat Tulisan Bold
- Property font-weight
- Property text-transform
- Contoh Penggunaan Tulisan Bold di HTML
- Tips dan Trik Membuat Tulisan Bold di HTML
Pengertian dan Fungsi Tulisan Bold
Tulisan bold adalah salah satu jenis format teks yang membuat teks menjadi lebih tebal dari teks normal. Tulisan bold biasanya digunakan untuk memberikan penegasan, penekanan, atau pentingnya suatu teks. Tulisan bold juga dapat membuat teks lebih mudah dibaca, terutama jika teks tersebut berada di tengah-tengah teks lain yang tidak tebal. Tulisan bold dapat meningkatkan kualitas visual dan estetika dari halaman web.
Tulisan bold memiliki beberapa fungsi, antara lain:
- Membuat judul, subjudul, atau heading yang menarik perhatian pembaca.
- Membuat kata kunci, istilah penting, atau informasi utama yang ingin disampaikan kepada pembaca.
- Membuat daftar, poin, atau nomor yang ingin diurutkan atau dikelompokkan.
- Membuat teks yang ingin diberi link atau hyperlink ke halaman web lain.
- Membuat teks yang ingin diberi efek seperti animasi, warna, atau ukuran yang berbeda.
Tag HTML untuk Membuat Tulisan Bold
Untuk membuat tulisan bold di HTML, kita dapat menggunakan beberapa tag yang tersedia. Tag adalah kode yang ditulis di antara tanda kurung sudut (< dan >) yang memberitahu browser bagaimana menampilkan teks atau elemen lain di halaman web. Tag biasanya memiliki tag pembuka dan tag penutup, kecuali tag yang bersifat self-closing. Tag pembuka adalah tag yang diawali dengan tanda kurung sudut dan nama tag, sedangkan tag penutup adalah tag yang diawali dengan tanda kurung sudut, garis miring (/), dan nama tag. Contoh: ini adalah tag pembuka ini adalah tag penutup.
Tag HTML yang dapat digunakan untuk membuat tulisan bold adalah:
Tag
Tag adalah tag yang digunakan untuk membuat teks menjadi tebal. Tag merupakan singkatan dari bold yang berarti tebal dalam bahasa Inggris. Tag memiliki tag pembuka () dan tag penutup (). Untuk menggunakan tag , kita cukup menulis teks yang ingin dibuat tebal di antara tag pembuka dan tag penutup. Contoh:
html
Ini adalah teks tebal
Hasilnya:
Ini adalah teks tebal
Tag
Tag adalah tag yang digunakan untuk membuat teks menjadi tebal. Tag merupakan singkatan dari strong yang berarti kuat atau penting dalam bahasa Inggris. Tag memiliki tag pembuka () dan tag penutup (). Untuk menggunakan tag , kita juga cukup menulis teks yang ingin dibuat tebal di antara tag pembuka dan tag penutup. Contoh:
html
Ini adalah teks tebal
Hasilnya:
Ini adalah teks tebal
Perbedaan Tag dan Tag
Tag dan tag memiliki hasil tampilan yang sama, yaitu membuat teks menjadi tebal. Namun, tag dan tag memiliki perbedaan dalam arti semantik atau makna. Tag digunakan untuk memberikan style tebal pada teks yang tidak dimaksudkan untuk memberi penekanan penting, sedangkan tag digunakan untuk memberikan penekanan pada teks yang memiliki informasi penting yang ada di halaman web .
Perbedaan ini dapat mempengaruhi cara browser, mesin pencari, atau alat bantu lain membaca dan menginterpretasikan teks yang dibuat tebal. Misalnya, jika kita menggunakan tag pada kata kunci atau istilah penting, maka mesin pencari dapat menganggap bahwa kata tersebut relevan dengan topik halaman web dan dapat meningkatkan peringkat halaman web tersebut di hasil pencarian. Jika kita menggunakan tag pada kata tersebut, maka mesin pencari tidak akan memberikan bobot khusus pada kata tersebut.
Selain itu, tag juga dapat membantu alat bantu seperti screen reader untuk membacakan teks yang dibuat tebal dengan intonasi yang berbeda, sehingga dapat membantu pengguna yang memiliki keterbatasan penglihatan untuk memahami teks tersebut. Jika kita menggunakan tag pada teks tersebut, maka screen reader tidak akan memberikan intonasi khusus pada teks tersebut.
Oleh karena itu, kita sebaiknya menggunakan tag dan tag sesuai dengan fungsi dan maknanya. Jika kita ingin memberikan style tebal pada teks yang tidak penting, kita dapat menggunakan tag . Jika kita ingin memberikan penekanan pada teks yang penting, kita dapat menggunakan tag .
Style CSS untuk Membuat Tulisan Bold
Selain menggunakan tag HTML, kita juga dapat menggunakan style CSS untuk membuat tulisan bold di HTML. CSS adalah bahasa yang digunakan untuk mengatur tampilan dan layout dari halaman web. CSS dapat digunakan untuk memberikan style pada elemen HTML, seperti warna, ukuran, margin, padding, border, dan lain-lain. CSS dapat ditulis di dalam tag HTML, di antara tag di bagian HTML, atau di file eksternal yang dihubungkan dengan tag di bagian HTML.
Untuk membuat tulisan bold dengan CSS, kita dapat menggunakan beberapa property yang tersedia. Property adalah aturan yang digunakan untuk memberikan style pada elemen HTML. Property memiliki nama dan nilai yang ditulis di antara tanda kurung kurawal ({ dan }) dan dipisahkan dengan titik dua (:). Property dapat diterapkan pada elemen HTML dengan menggunakan selector. Selector adalah cara untuk memilih elemen HTML yang ingin diberi style. Selector dapat berupa nama tag, id, class, atribut, atau pseudo-class.
Property CSS yang dapat digunakan untuk membuat tulisan bold adalah:
Property font-weight
Property font-weight adalah property yang digunakan untuk mengatur ketebalan atau bobot dari font. Property font-weight memiliki beberapa nilai yang dapat digunakan, antara lain:
- normal: nilai default yang membuat teks normal atau tidak tebal.
- bold: nilai yang membuat teks tebal.
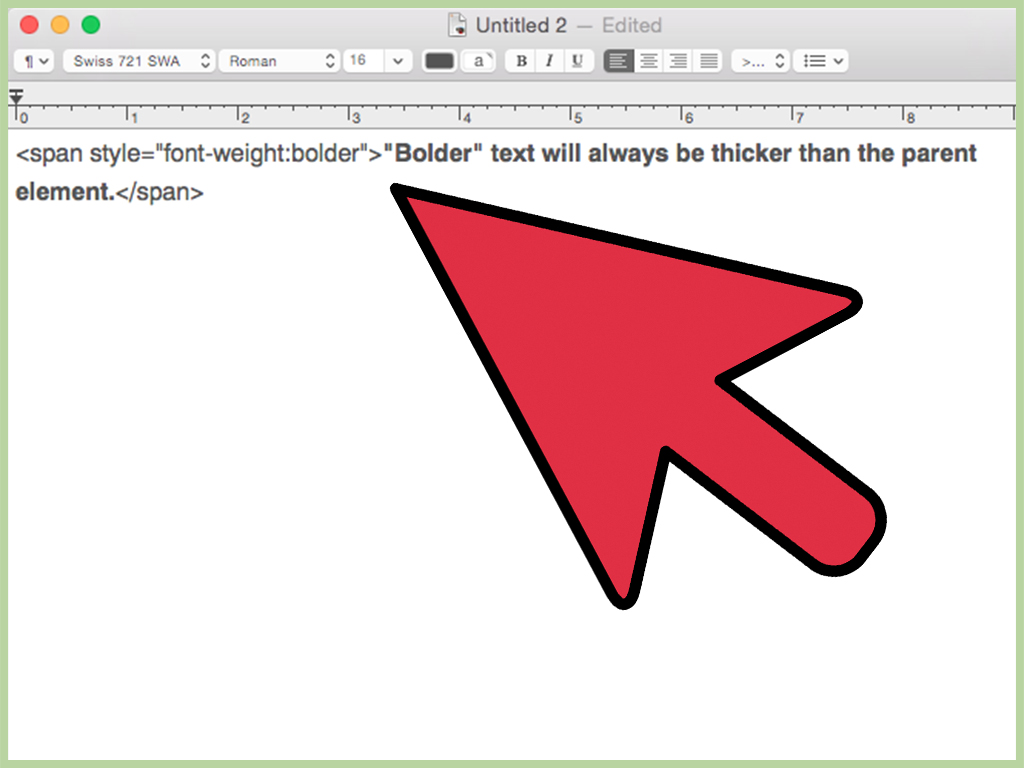
- bolder: nilai yang membuat teks lebih tebal dari nilai bold.
- lighter: nilai yang membuat teks lebih tipis dari nilai normal.
- 100, 200, 300,